1. any
console.log를 찍는 함수를 만들고 싶은데 매개변수로 찍을 값이 string일수도 있고 number일수도 있을때 any로 사용가능.
function logMessage(value: any) {
console.log(value);
}
하지만 typescript의 장점이 사라지는 것이기 때문에 any는 지양하는 것이 좋음! 따라서 타입을 여러개 지정해야하는 경우에는 아래 union type 또는 intersection type을 통해서 타입을 정의하는 것이 좋다.
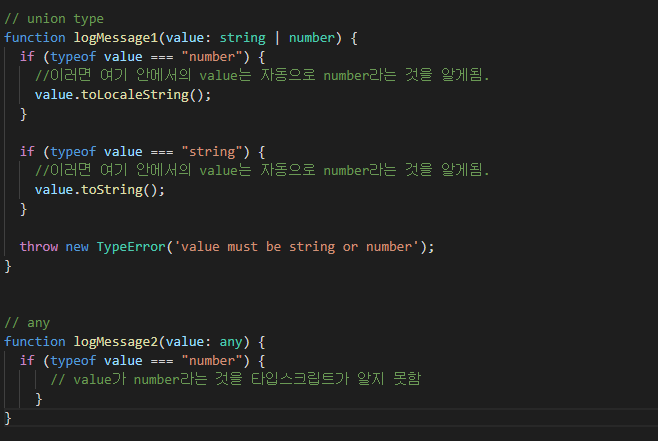
2. Union type ( | 연산자를 이용한 타입 정의 )
function logMessage(value: string | number) {
console.log(value);
}
위 방식처럼 | 연산자로 string과 number를 선언해주는 것이 좋다.
- unionType의 장점

함수 안에서 type을 지정해주었을때 typeof value === "number" 조건안에서는 value는 숫자라는 것을 typescript가 알고있음.
- interface를 unionType으로 만들었을때

Developer과 Person interface를 uniontype으로 묶었을때 일반적으로 생각하기에 그 안의 name, skill, age를 모두 사용할 수 있을 것으로 생각하겠지만 typescript에서는 어떤 것이 들어올지 명확히 알수 없어서 오류가 날 수 있다고 판단하고 에러를 뱉어낸다. 따라서 interface를 묶었을때는 둘 다 가지고 있는 속성만 사용이 가능하다. (교집합)
3. Intersection type ( & 연산자를 이용한 타입 정의 )
let test: string & number; // x !!!위 방식처럼 &연산자로 string이면서 number일수는 없음.
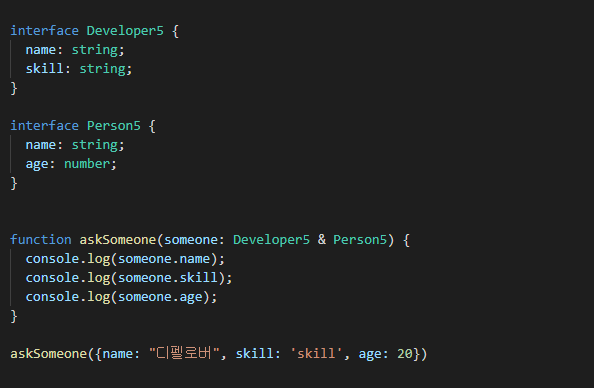
- interface를 intersectionType으로 만들었을때

Developer와 Person interface를 intersection type 으로 묶었을때에는 union type과는 다르게 합집합처럼 두 인터페이스의 모든 속성이 사용이 가능하다. (Developer와 Person 모든 타입을 하나로 묶은것과 같음.)
* 대신 모든 속성을 사용하겠다고 한 것이나 다름이 없기 때문에 한개라도 인자값을 보내지 않는다면 오류가 난다.

반응형
'Typescript' 카테고리의 다른 글
| [typescript 기본] class와 prototype (0) | 2022.01.03 |
|---|---|
| [typescript 기본] enum과 enum 활용법 (0) | 2021.12.29 |
| [typescript 기본] type과 interface (0) | 2021.12.28 |
| [typescript 기본] interface란? (0) | 2021.12.28 |
| [typescript 기본] 함수에 interface 활용하기 (0) | 2021.12.28 |



